※当ページのリンクには広告が含まれています
こんにちは、Ichi先輩(@Abstract1Life)です!
動画や記事を紹介する小さめの画像の事を「サムネイル」と呼びますが、YouTubeなどの動画サイト・TwitterなどのSNSで注目を集めたり、中身を見てもらうためには魅力的なサムネイルを作ることが大切です。特にYouTubeではサムネ次第で大きく再生数が変わってきます。
サムネ製作にはセンスが必要だと思われがちですが、特にYouTubeなどで注目を集めるためのサムネは、ある種のコツ・テクニックがあるので、それに沿って作ることである程度の品質で作り上げることが可能です。今回はそのコツ・テクニックを解説していこうと思います。
目次
サムネイル製作に使うソフト
おすすめソフト:Photoshop
個人的に使っているおすすめのソフトはAdobeの「Photoshop」です。少し凝ったサムネイルを作っている人は大抵このソフトを使っていると思います。Adobeの「Creative Cloud」を契約していると便利ですが、単体契約や簡易版のElementsもあるので検討してみてください。
どの辺りがおすすめかというと、やはり使っている方が多いので使い方を解説しているサイト・書籍が多くて使い方を身に着けやすいし、技術として身になる点ですね。ソフトとしても完成されていて、自動で処理してくれる部分も幅広く、快適に早く作業がこなせます。
使えるソフト:Canva・Power Point
Canva

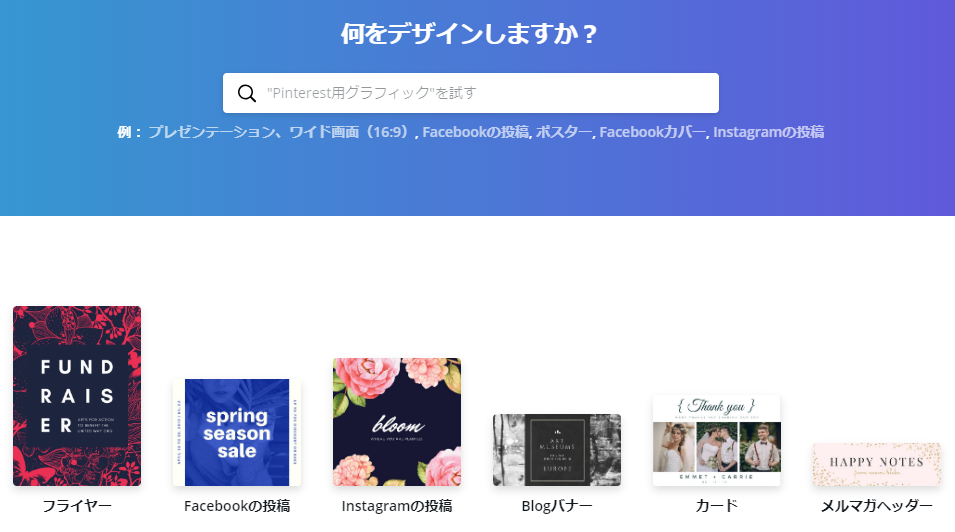
Canvaは無料で使えるブラウザ上で展開しているデザイン用ソフトです。ロゴの制作やコラージュの制作にも使える様なおしゃれなテイストの画像が簡単に作成できます。ただ、すこしオシャレに寄った加工や文字が多いのでYouTubeなどに向いているかと言われると微妙です。
参考ページ「Canva」
Power Point
有名なプレゼンソフトですが、スライド製作の様な形でサムネも製作可能です。Photoshopなどよりも直感的なので、Adobeソフトの扱いに慣れていない方はコチラの方が合っているかもしれません。ただ、細かな加工などは時間がかかりので簡単なサムネしか作れないですね。
YouTubeではカスタムサムネイルを使おう
YouTubeに動画を投稿するとYouTube側で3つほどサムネイル候補の画像を動画から抜き出してきてくれて、それをそのままサムネイルとして採用することが出来ます。ただ、基本的に再生数の多いYouTuberの方はカスタムサムネイルを使っています。
動画投稿画面の右下に「カスタムサムネイル」というボタンがあるので、そちらをクリックすると自分のPCフォルダから画像をアップロードしてサムネイルに採用することが可能です。YouTubeのサムネサイズは「1280×720」なので、それに合わせて作成する様にしましょう。
関連記事「YouTubeへのゲーム実況動画アップの仕方|撮影から編集・アップロードまで」
サムネイル制作のコツ・テクニック
1. 写真・絵の強みを生かす
サムネイルを作る時には、まず動画の内容に合った素材(写真・絵など)を使うことが大切で、例えば女性の写真をサムネイルに使っても動画の内容が全く違うのであればすぐに動画を閉じられたり、次回以降視聴されなくなったり損しかありません。
基本的には自分の動画の中の印象的なシーンや印象的なモノを切り出してサムネイルに使うことが多いです。ただ、普通の場面をサムネに使ってもあまり人を惹きつけられないので、なるべくインパクトのある写真や絵を採用した方が視聴開始につながります。
・無関係のモノはダメだけど、なるべくインパクトのある写真や絵を使うのが大切
人を惹きつけやすいものとしては、人の顔・衝撃的な場面・結果が気になる場面・色鮮やかな場面など様々ですが、基本的に、ぱっと見で何なのかわかる様ことが絶対に必要です。例えば、顔が写っていても暗くて見えにくかったら認識できないですよね?
もし、動画の中に印象的な場面がなかったら、その動画を表す様なモノを動画の中から何個か切り出してアップにしたり、まずぱっと見て分かりやすいサムネを作ることを心がけましょう。
2. テキストを工夫する
写真・絵にインパクトがない場合や、少し場面が分かりにくい時にはテキストを工夫することで画像としての全体のインパクト強めましょう。
細かいテキストはぱっと見で認識できないので、使うとしても大きなテキストの補助的な役割で使いましょう。メインはあくまで写真・絵と大きなテキストです。
大きさの目安としては大体150px〜200px辺りがメインのテキストとしてちょうど良いサイズ感で、サブのテキストは100px〜150px辺りで設定するとバランスが良いです。
境界線を入れる
テキストは単体で入れると、背景色と近い色だと認識しずらくなってしまいます。そこで、テキストの装飾として境界線(縁取り)を入れることで見やすくしましょう。
有彩色(黒・白など以外)を文字色として使っている時には無彩色(黒・白など)を境界線として使うと見やすいです。個人的には境界線を入れた上でさらにその周りに境界線を入れると見やすさが増すのでそういうテクニックをよく使っています。
ただ、境界線を入れているテキストにさらに境界線は追加できないので、テキストをスマートオブジェクトに変換してから境界線を追加することで二重に境界線を入れることが可能です。
レイヤー ➡︎ スマートオブジェクトに変換 ➡︎ 境界線
ドロップシャドウなどの効果を入れていると境界線がずれてしまうので、もしシャドウを入れるのであればスマートオブジェクトに変換した後にしましょう。
文字色の工夫
文字の色自体も重要で、人気の動画を見ると、赤・青の原色ような色が使われていることが多いです。基本的に原色はオシャレとは遠い色合いで、デザインをする人はあまり使わない色です。
ただし、YouTubeの様な動画のサムネイルに関しては、オシャレかどうかというよりも、注意を惹けるか?動画を見たくなるか?ということの方が大切なので、印象に残る様な強い色である原色が使われやすい傾向にあります(単純に原色しか使えない人もいると思いますけど)。
また、グラデーションオーバーレイという文字にグラデーションをのせることも良く使われていて、少し動きのある注意の集めやすい文字色にしやすいのでおすすめです。
3. メリハリをつける
写真・絵・テキストを1つの画像にまとめる時に意識しなければいけないのが、このメリハリをつけるということです。全てが主張していたら、結局どれに注目して良いのかわからなくて、全てが主張しないのと似たようなモノになってしまいます。
まずサムネに載せたい要素(写真・メインテキストなど)を並べて優先順位をつけましょう。
重要で優先度が高いモノは画面の占有度は高く(大きめにする)して、優先度が低いモノは小さくすると、画像の中にメリハリがついてまとまりが出ます。
テキストや画像選びなどはしっかりとできているのに、このメリハリをつけるという部分が上手くできていないために、完成形としてのサムネイルのインパクトがイマイチ足りなくてもったいないなと思う人も結構多いです。メリハリがつくだけでクリック率は変わってきます。
まとめ:サムネイル画像の作り方のコツ・テクニック

どの媒体のサムネイルかという事でだいぶ性質が変わってくるモノですが、特にYouTubeなどの動画サイトのサムネイルはとにかくオシャレとかよりもインパクトがあることが大切です。
ブログの記事などもSNSでのサムネイルは重要ですが、動画は見るまでの障壁が低いのでインパクトがあったり興味があればパッと見るだけ見てくれることが多いです。あとは内容勝負ですが、少しでも見てもらえる機会を増やすのが大切だと思うのでサムネを頑張りましょう。